Sketch plugin`s: Динамические кнопки и относительное размещение объектов
Плагин, которым пользуюсь ежедневно в разработке интерфейсов Compo: UI components in Sketch. Одна из фич Compo — управление размером кнопки в зависимости от количества текста.
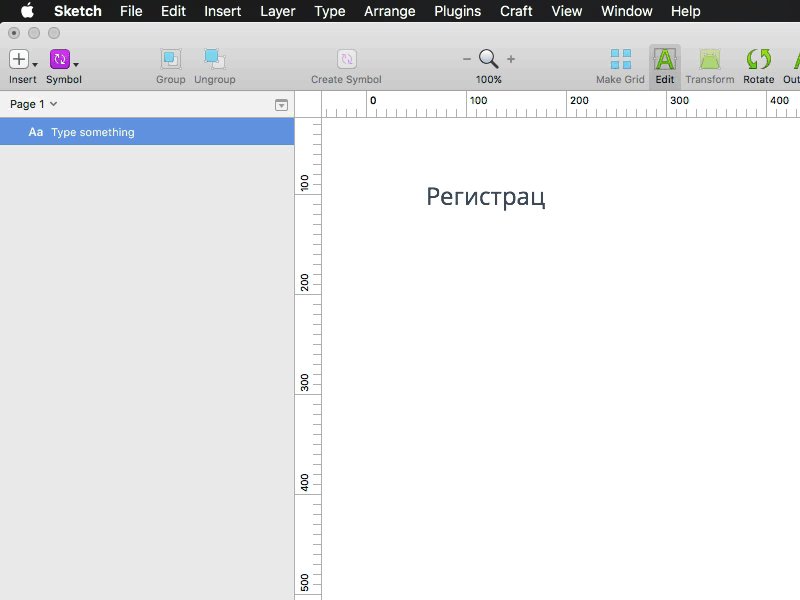
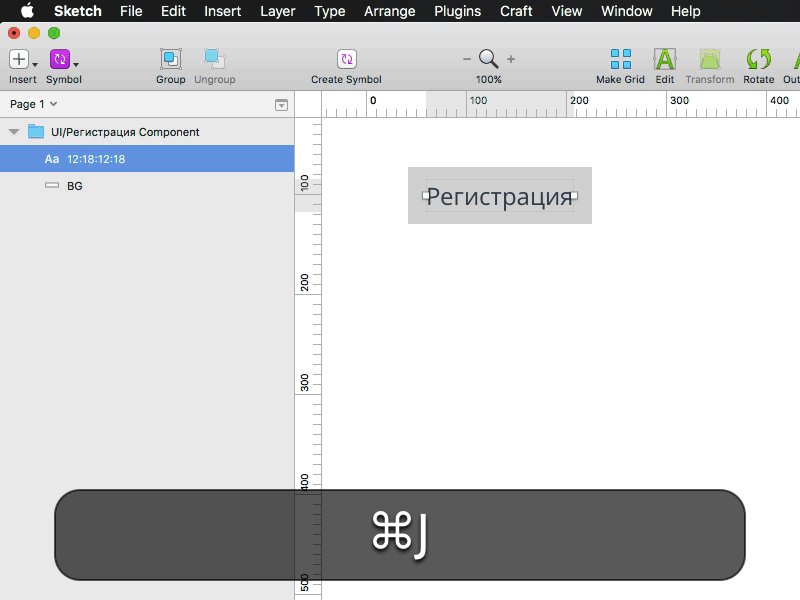
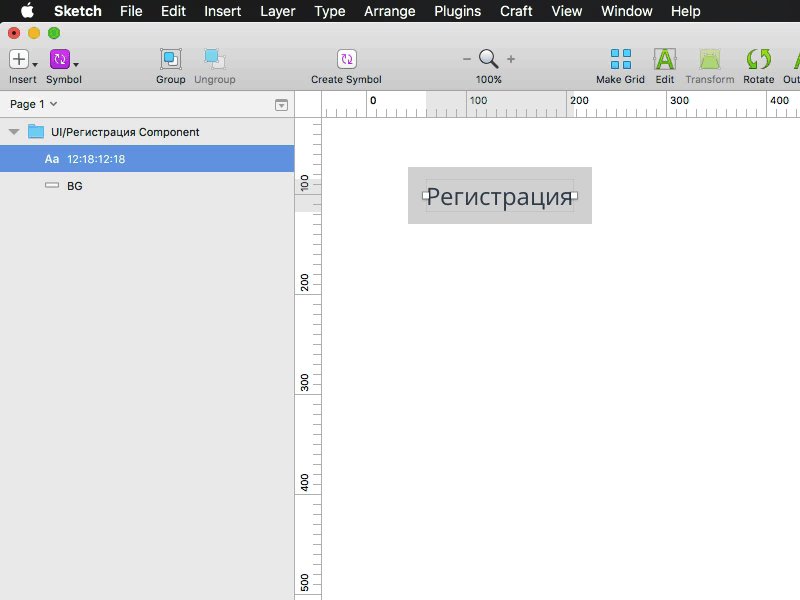
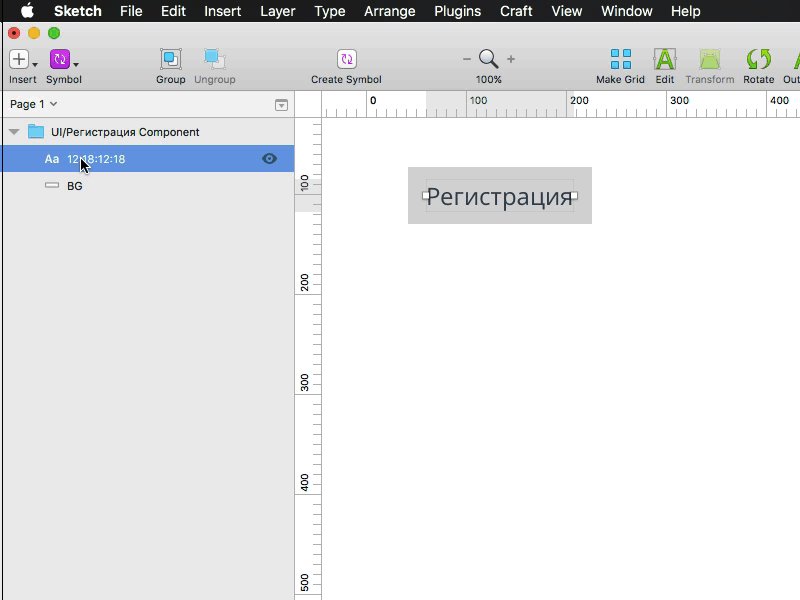
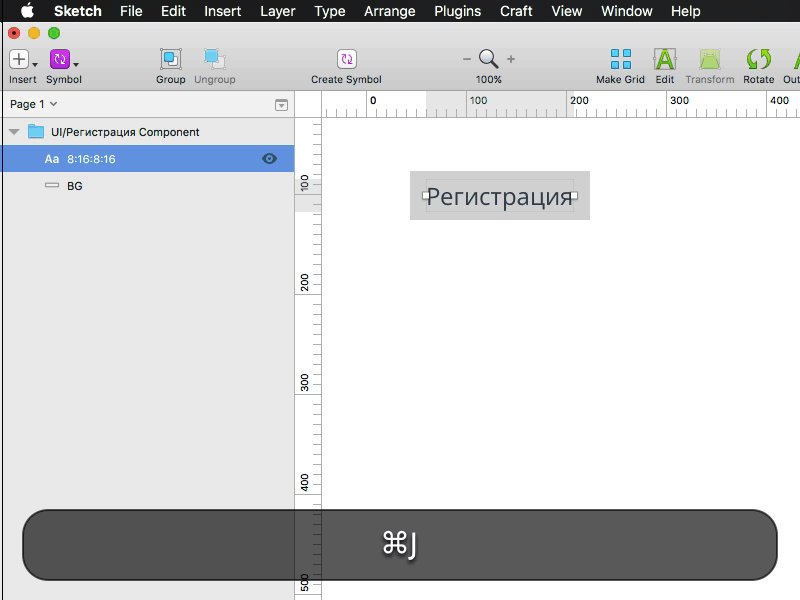
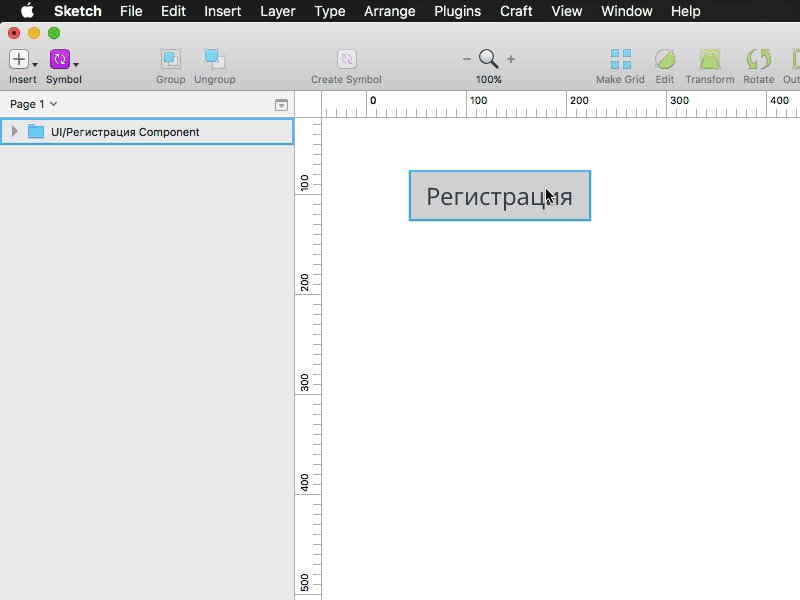
Пишем текст кнопки, например «Регистрация». При нажатии ⌘J создаётся кнопка.

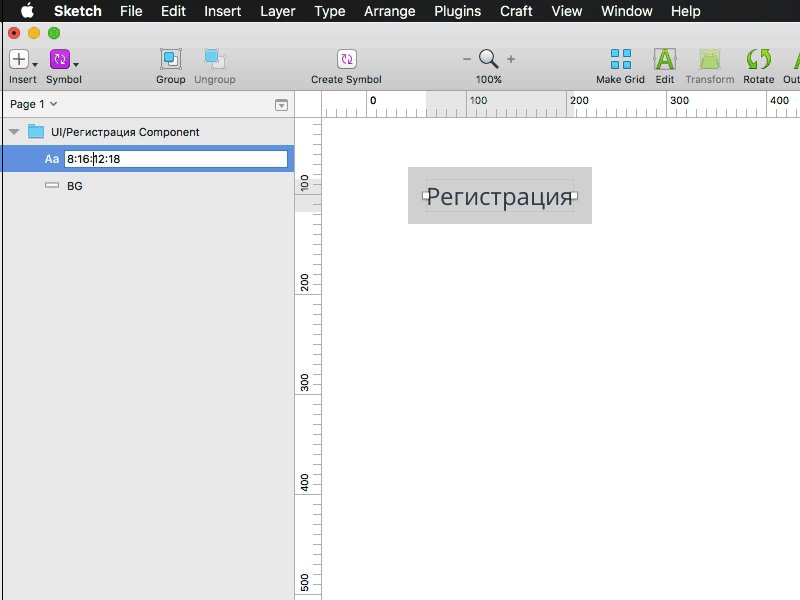
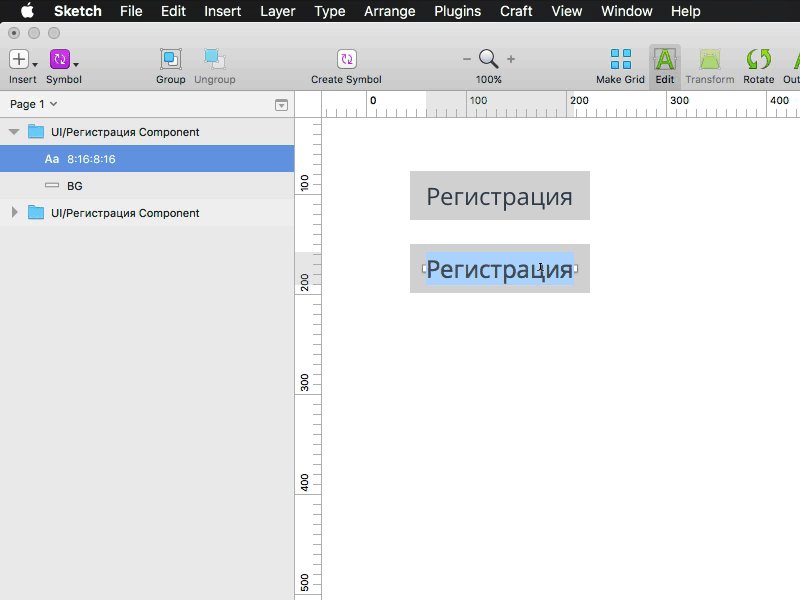
Изменяя название текстового слоя, меняем отступы от краёв кнопки по часовой стрелке, начиная с левого верхнего угла. Например, установим отступы сверху и снизу по 8 px, а по краям 16 px.

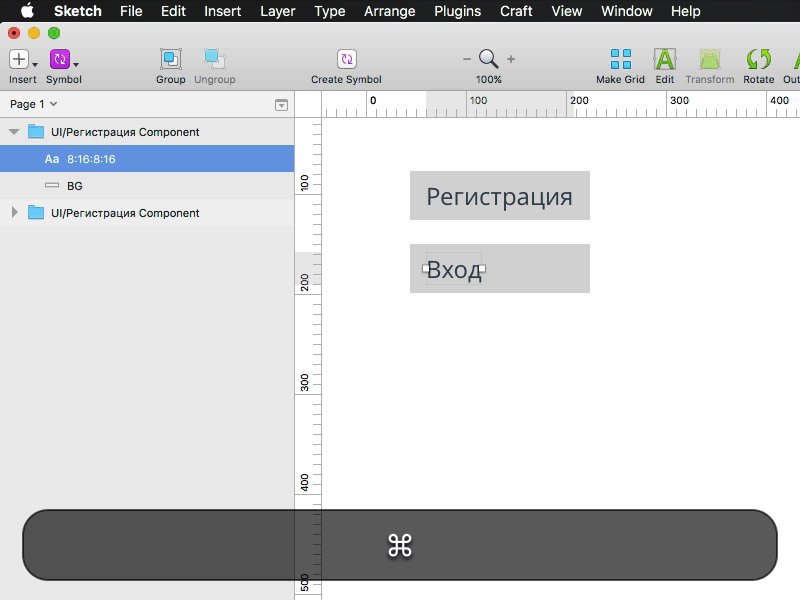
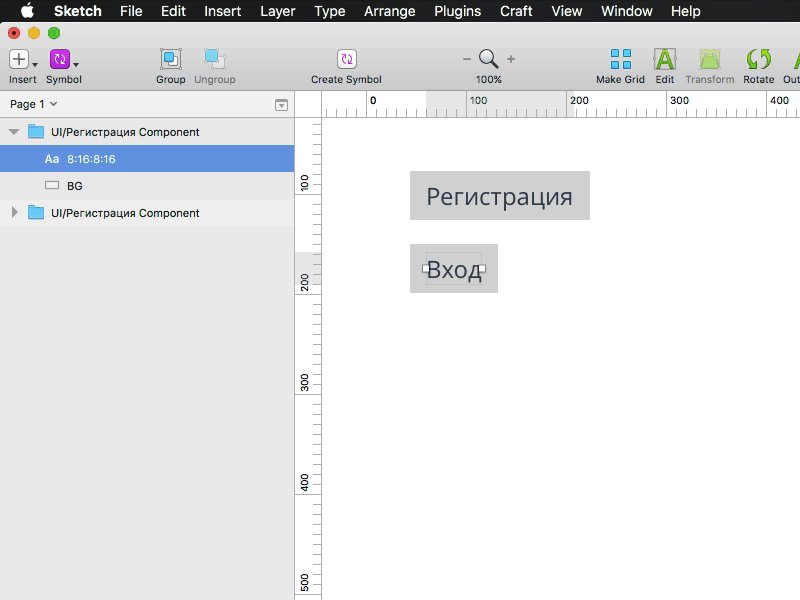
Продублируем кнопку и поменяем заголовок, например на «Вход». Нажав ⌘J границы кнопки адаптируются до заданных в названии характеристик. Очень удобно!

Раньше для такой задачи использовался Dynamic Button, но у плагина Compo больше возможностей. Например, управлять размещением объекта относительно фона.
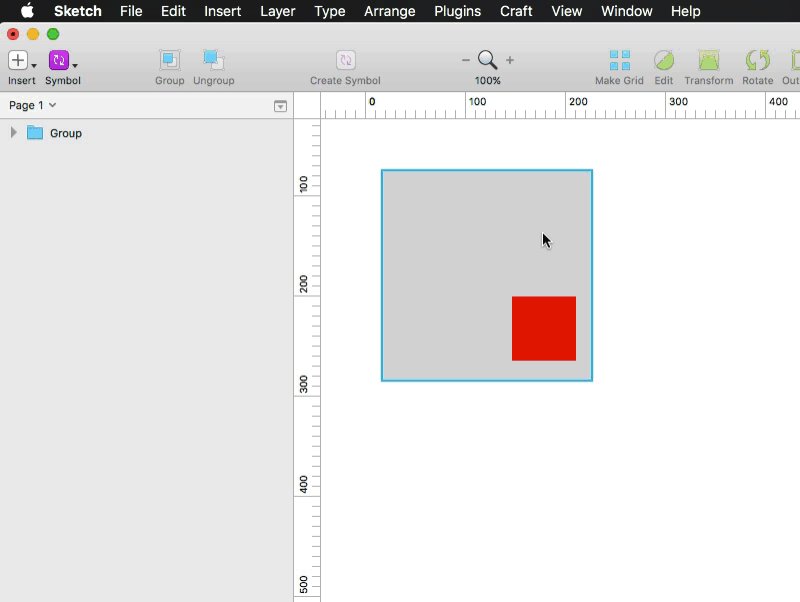
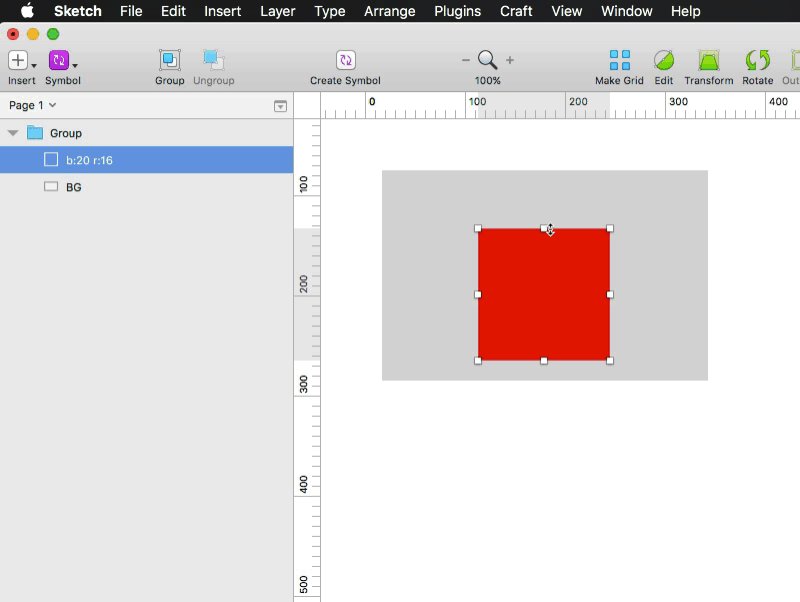
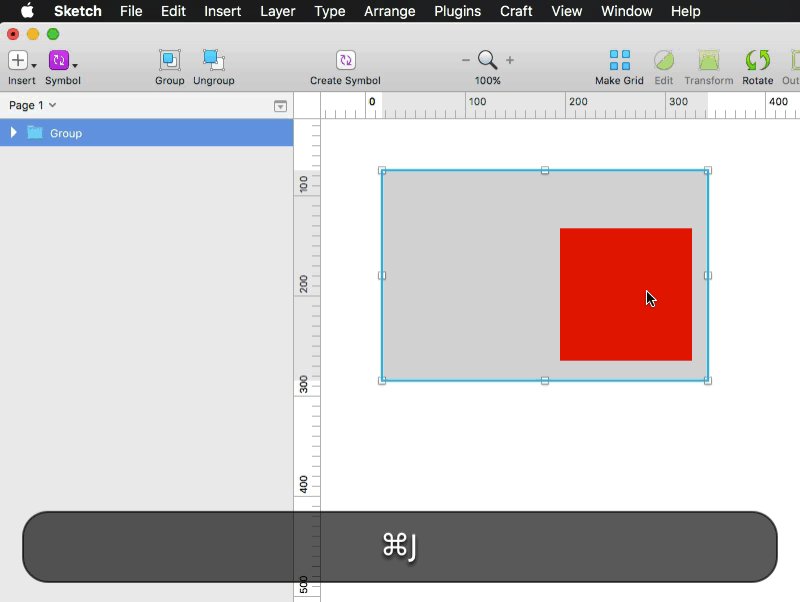
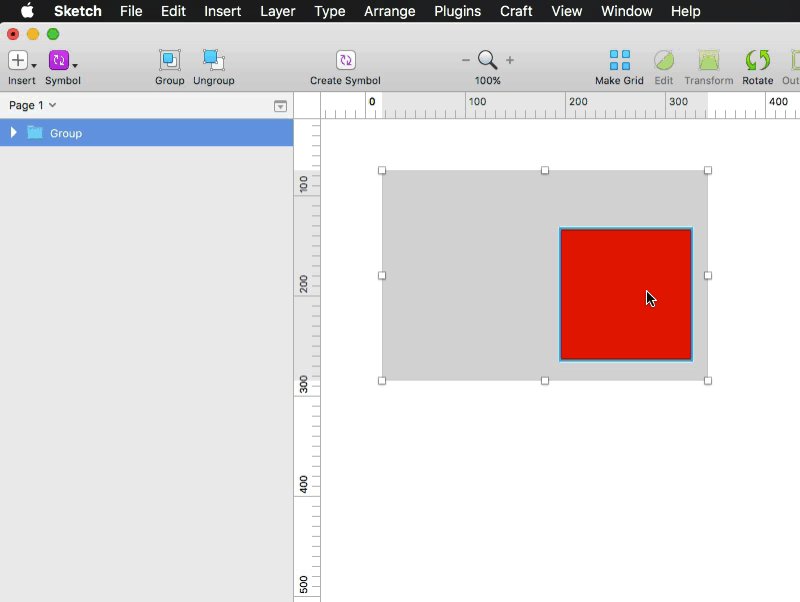
Создадим фоновый объект, он должен называться «BG». Сверху добавим ещё один прямоугольник и назовем b:20 (отступ снизу 20 px) r:16 (отступ справа 16 px). Сгруппируем эти 2 слоя и нажмем ⌘J. Объекты разместились согласно прописанных правил.

Теперь, даже если размер любого из объектов изменится, нажав ⌘J мы разместим их как нужно.

Приятной работы в Sketch!
